so i thought id give a quick little demo of it
so this top image is the original file i used... nothing dun to it at all except i scaled the resolution down abit to make this file better to manage.

all these are images that i stretched with Content-aware scaling






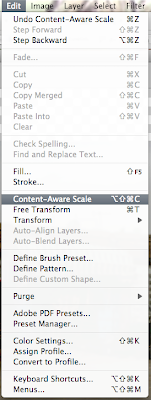
this last image is where to find this new tool

1st thing to do is unlock the layer you are working on
2nd go to edit/content-aware scaleing
3rd scale like you would with free-transform
4th hit enter when you get it to the size/look you want
its that simple
very easy thing but a very helpful tool
that will save you lots of time and headaches.

